If you have ever worked in an enterprise you know that one thing tech managers love is dashboards. I don’t blame them, they are great way to provide a good look into how a service or platform is performing. Unfortunately, CloudWatch Dashboards kinda suck to automate with CloudFormation.
The AWS::CloudWatch::Dashboard just has a property of DashboardBody. It takes a JSON formatted string and any resources in there have to be subbed/joined in. It isn’t pretty. For an example take a look at the aws-efs-tutorial sample here.
1 | EfsDashboardRetain: |
Is unreadable, difficult to create and will result in a lot of trial and error to get right. Good thing there is a new and better way to do this via the CDK.
Using the CDK resource aws-cloudwatch it is very easy to create new dashboard, graphs and widgets.
Example:
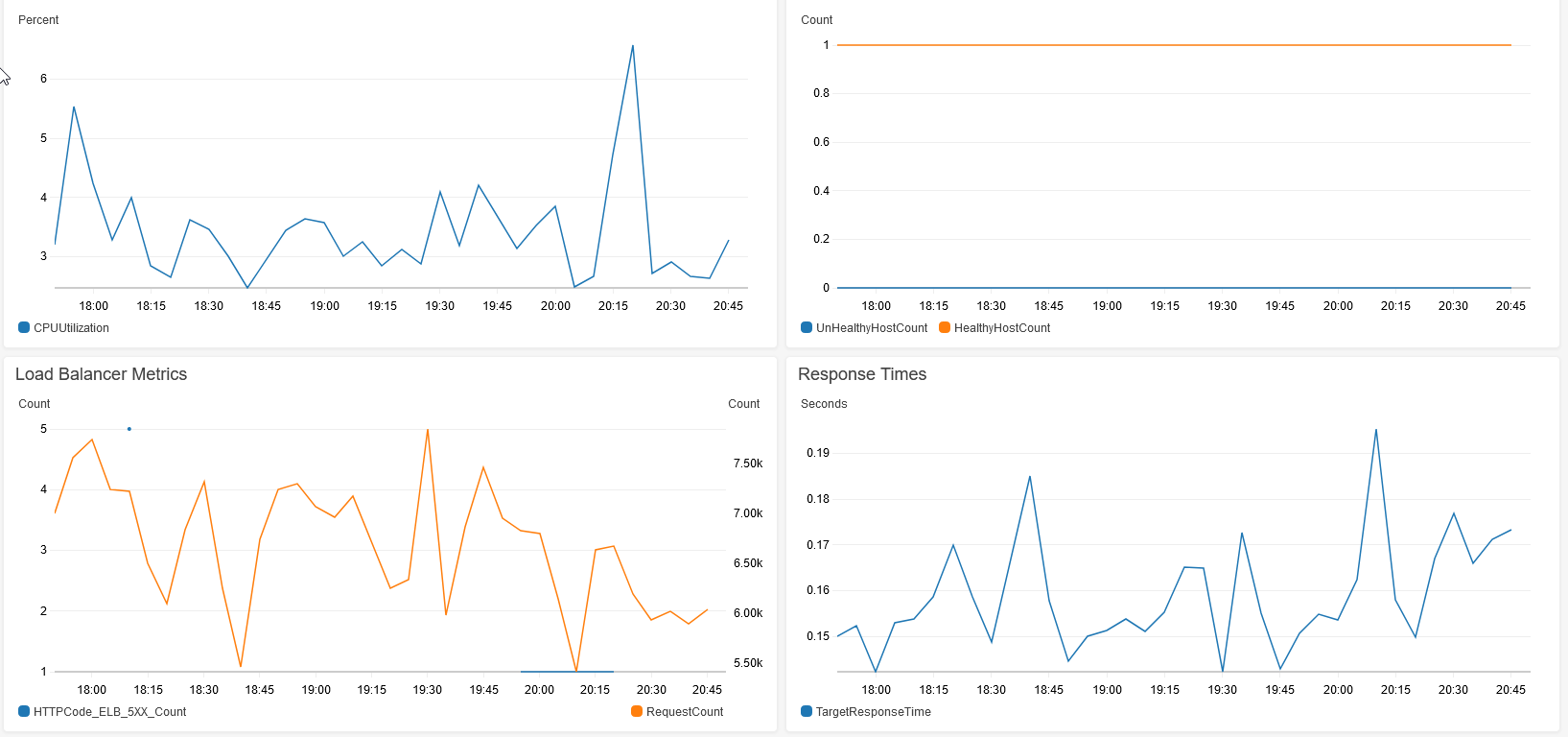
1 | # This assumes an existing self.service.load_balancer ALB resource |
As you can see here, most L2 resources expose a .metric_*() that can be used for creating the widgets, then those widgets can be added to dashboards in a defined 3 dimensional array. This will create a dashboard showing load balancer and ECS metrics over time and is much easier to manage.

Another nice feature of this is annotations, you can use an existing CloudWatch alarms to add annotations to graphs to show if/when an alarm was triggered when a certain metric was met.
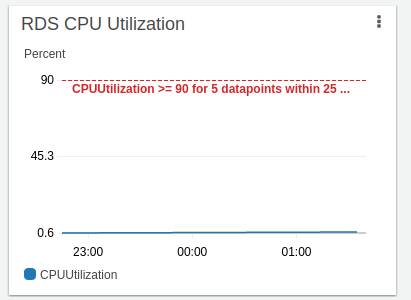
Here is an example using an RDS CPU alarm:
1 | rds_cpu_alarm = database.metric_cpu_utilization().create_alarm( |
The database isn’t very busy yet but it ends up with a nice red line that will trigger once the alarm criteria is met.

Dashboards defined with CDK are much easier to write then regular CloudFormation. This will result in them being used more and will result in more consistent dashboards when the same code is used for all environments. No more hand made/inconsistent dashboards.